av shaday carolina 4 år siden
333
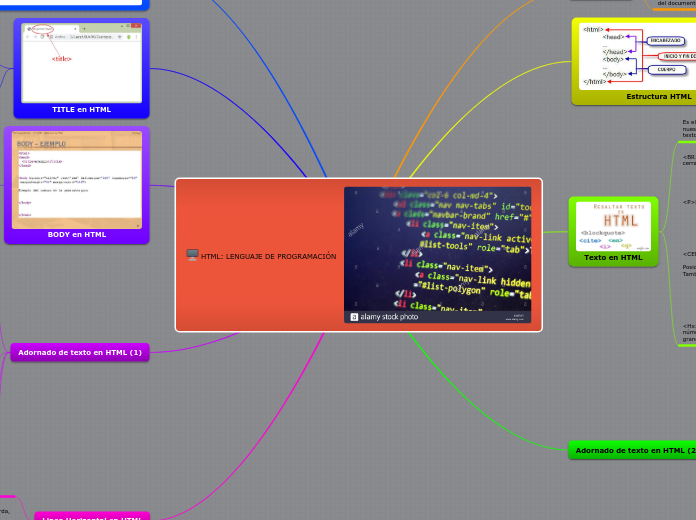
HTML: LENGUAJE DE PROGRAMACIÓN
HTML es un lenguaje de programación utilizado para crear y estructurar páginas web. Permite definir el título que aparece en la barra del navegador y emplea diversas etiquetas para dar formato al texto.